GEO 583 Internet Mapping and Distributed GIServices
![]()
Unit 12 (Session One):
![]()
New Technologies and New Directions of Internet GIS
![]()
Each Group has 17 minutes presentation (including Video presentation), 3 minutes Q&A
Group Project Progress Report:
Group 1: The SD Camping Guide
Team members: Jesus A. Tamayo, Caleb Bombaci, Richard Caslow.
Group 2: Pups Who Brunch - San Diego
Team member: Melanie Lopez (Coordinator), Haihong Huang, Fali Field
![]()
Web Mapping Technologies: AJAX and Image Tiling
Traditional Internet
GIS applications and Web-based mapping tools always suffer from the slow
response and the lack of high resolution images because of the limitation of
image data sizes and the client/server communications. The two new technologies
(AJAX and image tiling) can improve the performance and repose times of Internet
GIS application significantly.
AJAX (Asynchronous JavaScript and XML)
[maps.search.ch]
http://maps.search.ch and [maps.google.com]
http://maps.google.com
are the two early examples of Internet GIS applications which adopt AJAX
technology. Amazon's [maps.a9.com] is also a good example of AJAX applications
with a very interesting "Street Block View" function. Microsoft also has its own
AJAX map application [virtualearth.msn.com]. AJAX is not a single technique but
a combination of multiple web techniques for creating fast response, interactive
web applications.
AJAX can
send user's requests to the web server to retrieve only the data needed by the
request. Therefore, the total amount of images or data
interchanged between the client browser and web server will be reduced
significantly. For example, if users need to zoom-in to a new map area in
a Web map browser, the server will not need to reprocess the whole Map page
content but only to re-send the smaller area of map requested by the user. By
using Simple Object Access Protocol (SOAP), JavaScript, or similar XML-based web
service protocols, AJAX applications users can have very responsive actions.

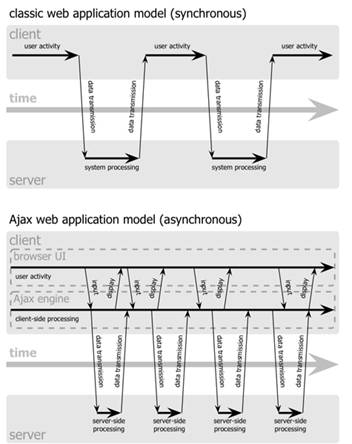
Figure 1: The synchronous interaction pattern of a traditional web application (top) compared with the asynchronous pattern of an Ajax application (bottom). (This image and caption are cited from the on-line Adaptive Path paper: Ajax: A New Approach to Web Applications, by Jesse James Garrett (original URL: http://www.adaptivepath.com/publications/essays/archives/000385.php)
One unique advantage of AJAX is the key word "Asynchronous". According to the first AJAX paper (written by Jesse James Garrett - "An Ajax application eliminates the start-stop-start-stop nature of interaction on the Web by introducing an intermediary - an Ajax engine - between the user and the server. It seems like adding a layer to the application would make it less responsive, but the opposite is true. Instead of loading a webpage, at the start of the session, the browser loads an Ajax engine - written in JavaScript and usually tucked away in a hidden frame. This engine is responsible for both rendering the interface the user sees and communicating with the server on the user's behalf. The Ajax engine allows the user's interaction with the application to happen asynchronously - independent of communication with the server. So the user is never staring at a blank browser window and an hourglass icon, waiting around for the server to do something." (Cited from http://www.adaptivepath.com/publications/essays/archives/000385.php ) . Figure 1 illustrates the synchronous interaction pattern of a traditional web application compared with the asynchronous pattern of an Ajax application.
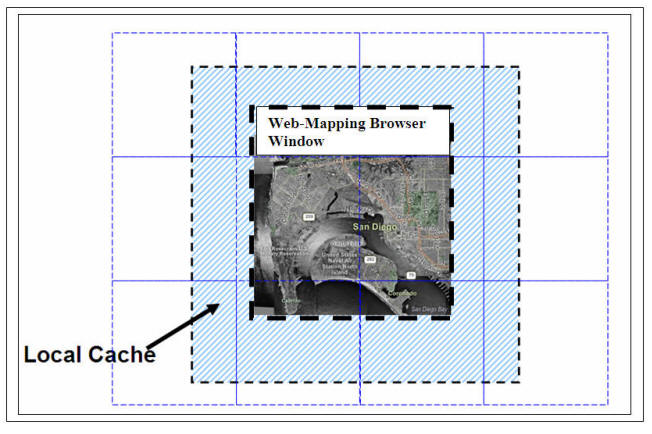
For the Internet mapping applications, AJAX can create a temporary image cache functions in the background processing when the web browser display the image or maps. When the users watching the downloaded imagery, the server keep sending additional image or maps into the cache area (Figure 2). Therefore, when the users move the displayed maps or imagery, the cached image will be displayed at the user¡¦s end more quickly. The key concept in adopting AJAX for Internet mapping is to be able to predict the users¡¦ behaviors (Zoom-in, Zoom-out, and Pan) and then pre-cache the required images and actions before the users actual perform it. In the future, we will see more intelligent web technologies to be applied in the Internet and Mobile GIS for creating more responsive, user-friendly, and interactive GIServices.

Figure 2. A local cache of Geospatial Data (bigger than the browser window) by using AJAX technology.
Image Tiling
The second major technique used in the Internet GIS is the Image Tiling for Web-based 3D and mapping visualization. The introduction of tiled images is to improve the application performance by allowing the application to process an image region within a number of tiles without bringing the entire image into computer memory. Many early Web image applications have adopted this method for a while. Several Internet GIS applications (such as Google Earth (http://earth.google.com), Google Maps and GeoFusion (http://www.geofusion.com/) started to improve the image tiling techniques for their 3D visualization tools and maps and created an interactive, fast-performance virtual reality in a digital earth form. Users can overlay aerial photos, satellite images with digital elevation model (DEM) to visualize the 3D spatial information

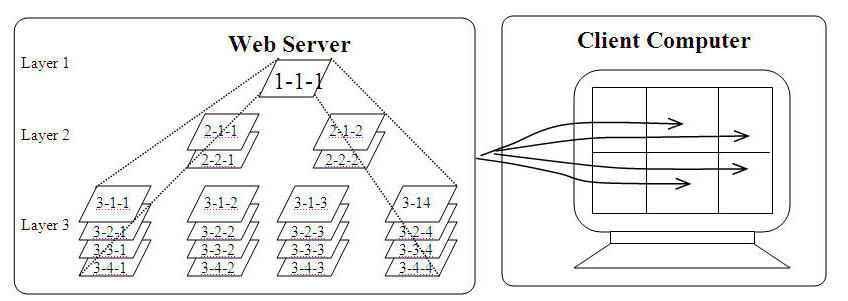
Figure 3. A Three-layer Tile-based Pyramidal Image Model
Figure 3 shows an example of image tiling technique. The large size image is first shrunk down to different resolutions for building multi-level image pyramid layers, and then each layer is further broken into smaller tiles in a separate file with a standard naming convention related to the specific tile position. The tiles are typically same size squares except for the right and bottom side, because the image width and height may not be exactly the integer multiples of the tile width and height. In order for fast retrieval of the necessary tiles upon request, the adjacent tiles in the same layer are normally named in sequential order. The entire tile-based pyramidal data are stored in a hierarchy, indexed format at the server-side database (Figure 3).
To represent the reality, users typically see only part of the image on the fly instead of the whole one. The adoption of tiling technique is to aid the presentation of very high resolution imagery and halts the unnecessary work on off-screen sections. This prevents the memory overload, decreases processing and bandwidth requirements, and making it possible to move quickly from one section of the image to another.NOTE: Take a look of Google Maps. (Http://maps.google.com) Can you zoom-in or zoom-out at any scale? or Does the map already has pre-defined scale (layers)? How many layers of tiles in Google Map?
(Each succeeding zoom level divides the map into 4 N tiles, where N refers to the zoom level. For example, at zoom level 1, Google Maps divides the world up into a 2x2 grid for a total of 4 tiles; at zoom level 2, Google Maps divides up the world into a 4x4 grid for a total of 16 tiles, etc.) from Google Map online: http://code.google.com/apis/maps/documentation/overlays.html#Tile_Overlays
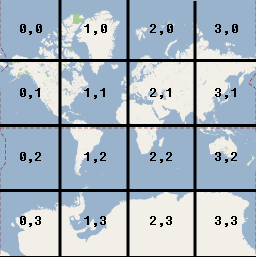
Tiles in Google Maps are numbered from the same origin as that for pixels, so
that the origin tile is always at the northwest corner of the map. Tiles are
indexed using x,y coordinates from that origin. For example, at
zoom level 2, when the earth is divided up into 16 tiles, each tile can be
referenced by a unique x,y pair:

By combining both the AJAX and image tiling technologies, the Internet GIS
application developed have much faster performance and interactivity comparing
to the traditional Internet mapping or Web-based GIS tools. This is critical for
the general public because more people will start to use Internet GIS because of
these improvements.
![]()
Semantic Web
Zhang, T. and Tsou, M.H. (2005) The Integration of Grid-enabled Internet GIServices and Geographic Semantic Web Technologies. In Special Issue on Distributed GIS, Geographic Information Science, 11 (1), pp. 15-23.
Spatial Web cited from (Zhang and Tsou, 2005).
The concept of a [Spatial Web] is becoming popular in the GIS community [5]. A Spatial Web is a communication network for discovering, accessing, and integrating geospatial data and GIServices across different computing/network environments. In December 2004, the National Center for Geographic Information and Analysis (NCGIA) held a specialists meeting on Spatial Webs at UC Santa Barbara. The specialists meeting foresaw the future of Spatial Web concepts and future applications of intelligent GIServices. During the meeting, Grid computing, Semantic Web, and software agents were suggested as three potential web technologies for the deployment of Spatial Webs (Zhang and Tsou, 2005).
Related Link: http://www.ncgia.ucsb.edu/projects/nga/
|
What is
[Spatial Webs] ? Spatial webs are
geographically dispersed information communities actively sharing
geospatial data. (NCGIA, Specialist Meeting report:
http://www.ncgia.ucsb.edu/projects/nga/docs/final_report.pdf ) The topics of spatial webs include data and service interoperability, distributed data sources, distributed services, data integration, spatial support, etc.
Discussion: What are the differences between "Spatial Web" and the "World Wide Web"?
|
Semantic Web http://www.w3.org/DesignIssues/Semantic.html
http://en.wikipedia.org/wiki/Image:LayerCake-small.png
Semantic webs can facilitate web-based data sharing within a global network system. The technology can provide better definition of web data and services, thus large scale data sharing and reuse could become possible [17]. A work group in W3C (World Wide Web consortium) has defined related standards and languages for the real applications of semantic web technologies (www.w3.org).
RDF (Resource Description Framework) was designed to organize web information into triple terms for easier data retrieval (http://www.w3.org/RDF/). To better handle terms and relations in semantic webs, a Web Ontology Language (OWL) is also proposed to define terminology used for specific contexts and properties in terms of classes and relations (http://www.w3.org/TR/owl-guide/). Besides the reorganization of online content, recent breakthroughs have been made in defining Web services with mark up languages. OWL-S is such a specification to help Web services discovering and using (http://www.w3.org/Submission/2004/SUBM-OWL-S-20041122/). In addition to all of the standards set by W3C and other organizations, semantic web tools have been developed for data parsing, metadata processing, ontology management and RDF/OWL formatting (e.g. Jena, RDF Gateway, Unicorn system et al.). To facilitate data sharing and the integration of various services, a geo-spatial Semantic Web will need to be developed utilizing a geographic web ontology language (G-OWL). The G-OWL, as a media, will help create a geographic semantic ontology/knowledge database. Also, every operation (data/service register, data query, visualization, online spatial analysis) will strictly follow the ontology guidelines and rules. By formalizing GIServices with G-OWL, semantic inconsistencies can be reduced thus enhancing the accuracy and efficiency of the GIServices.
1. Mapping Cyberspace to Realspace: Visualizing and Understanding the Spatiotemporal Dynamics of Global Diffusion of Ideas and the Semantic Web. NSF, Division of Computer and Network Systems,
NSF Program CDI-Type II. Award # 1028177. 2010 - 2014, funding: $1.3 millions.
Project Abstract:
The project integrates geographic information systems (GIS), geographic
information science (GIScience), computational linguistics (CL), and
semantic web (computer-based ontology) technologies to track and analyze
public-accessible websites for progressively more defined clusters of words
and phrases that characterize actual and potentially developing networks of
social processes. Human and natural crises (e.g., epidemics), and hostile
social movements (e.g., militia and hate groups) are examined as
illustrative exemplars of the utility of such an integrated system. Website
pages and web contents with identified clusters of words or phrases will be
mapped (by geo-referencing their web addresses, URL, place names,
gazetteers, blogs, etc.) over a world map (using GIS tools) with time
stamps. The resulting map will provide a visual "information landscape"
consisting of hundreds of website locations (using real world coordinate
systems) containing related keywords or similar ideas. When integrated with
time-series analyses, this map will allow examination of the paths and speed
of information dissemination, as well as the evolving varieties of various
ideas and their relationships. By creating a Semantic Web Automatic
Reasoning and Mapping System (SWARMS) prototype, researchers can visualize
the spread of concepts, ideas and news over time and space. Clusters of
keywords and phrases will be identified and classified, and references to
key ideas, provocative events, and important text sources will be collected.
This innovative methodology could be applied in multiple languages and other
applications, such as cellular phone text messages and social network
messages (such as twitter messages).
Click here to download a THREE-page introduction about this project.
![]()
2.
GIS Mapping for Older Adult Services in San Diego
http://geoinfo.sdsu.edu/health/
This project attempts to identify gaps in health care services for the older populations of San Diego County. Through the use of a readily available, interactive Geographic Information System (GIS), healthcare agencies will be able to better understand the demographic of current and potential clients, identify which areas lack vital services, collaborate with other service providers, and develop strategies to reach out to underserved populations.
3. The Connectory GIS improvement project.
The Connectory "is an online resource that captures the capabilities and capacities of primary industry and technology companies and their supply chains across the U.S." To improve access to this information, the Connectory has partnered with the Geography department at SDSU for improvements to the current web map interface.
Unit 12 (Session Two):
On-line Forum Discussion
Blackboard URL: https://blackboard.sdsu.edu/
![]()
Discussions:
What are the different emphasis between GRID, Semantic Web ?
What are the potential applications for Geospatial Web Portals vs. Map Mashups?