GEOG 583: Internet Mapping and
Distributed GIServices




Unit SIX (Session One):
Augmented Reality and 3D GIS touch
table.


Key Technologies for Internet Mapping

XML, GML, and ArcXML
1. XML
"Extensible Markup Language, abbreviated XML, describes a class of data
objects called XML documents and partially describes the behavior of computer
programs which process them. XML is an application profile or restricted form of
SGML, the Standard Generalized Markup Language [ISO 8879]. By
construction, XML documents are conforming SGML documents.
XML documents are made up of storage units called
entities, which contain
structured data.
Structured data is made up of character
data and markup. Markup encodes a
description of the document's storage layout and logical structure. XML provides
a mechanism to impose constraints on the storage layout and
logical structure.
(source: W3C, 2000, XML specification 1.0, 2000, second edition)
XML provides a basic syntax that can be used to share information between
different kinds of computers, different applications, and different
organizations.
[4]
XML data is stored in plain text format.[31]
This software- and hardware-independent way of storing data allows different
incompatible systems to share data without needing to pass them through many
layers of conversion. This also makes it easier to expand or upgrade to new
operating systems, new applications, or new browsers, without losing any data.
(Source:
http://en.wikipedia.org/wiki/XML
)
XML is a meta-markup language, a set of rules for creating semantic tags used
to describe data. An XML element is made up of a start tag, an end tag,
and data in between. The start and end tags describe the data within the tags,
which is considered the value of the element. XML tag is CASE sensitive.
(source: Microsoft on-line tutorial)
Element Example: <class>
GEO583 </class>
Element Attribute: <class
title="Internet Mapping"> GEO583 </class>
Well-formed XML document:
<mybooks>
<book isbn="074840869">
<title> Internet GIS </title>
<authors>
<author> Zhong-Ren Peng </author>
<author> Ming-Hsiang Tsou </author>
</authors>
</book>
</mybooks>
What are the
differences between HTML and XML?
 | Markup (fixed? or customizable?)
|
 | CASE sensitive |
 | Purpose |
 | Functions |
 | Applications |
Valid XML document (XML
semantics) will need to declare each element's characteristics
(strings, integers. .etc.)
A DTD (Document Type Definition) declares each part of an XML document and
its proper form exactly.
<?xml version="1.0"?>
<!DOCTYPE mybooks [
<!ELEMENT mybooks (book*)>
<!ELEMENT book (title, authors)>
<!ELEMENT title (#PCDATA | quote)*>
<!ELEMENT authors (author*)>
<!ELEMENT author (#PCDATA | quote)*>
<!ATTLIST book ISBN #REQUIRED>
]>
(!ELEMENT: to define each element.)
(!ATTLIST: to define the element attributes.)
(The keyword #PCDATA derives historically from the term "parsed character data.")
XML Schema (vs. DTD)
An XML Schema is an XML-based syntax for defining how an XML document is
marked up. XML Schema is a schema specification recommended by Microsoft and it
has many advantages over document type definition (DTD), the initial schema
specification for defining an XML model. DTDs have many drawbacks, including the
use of non-XML syntax, no support for datatyping, and non-extensibility. For
example, DTDs do not allow you to define element content as anything other than
another element or a string. For more information about DTDs, see the Worldwide
Web Consortium (W3C) XML Recommendation. XML Schema improves upon DTDs in
several ways, including the use of XML syntax, and support for datatyping and
namespaces. For example, an XML Schema allows you to specify an element as an
integer, a float, a Boolean, a URL, and so on.
The Microsoft?XML Parser (MSXML) in Microsoft Internet Explorer 5.0 and
later can validate an XML document with both a DTD and an XML Schema.
<Schema xmlns="urn:schemas-microsoft-com:xml-data"
xmlns:dt="urn:schemas-microsoft-com:datatypes">
<AttributeType name='studentID' dt:type='string' required='yes'/>
<ElementType name='name' content='textOnly'/>
<ElementType name='GPA' content='textOnly' dt:type='float'/>
<ElementType name='student' content='mixed'>
<attribute type='studentID'/>
<element type='name'/>
<element type='GPA'/>
</ElementType>
<ElementType name='class' content='eltOnly'>
<element type='student'/>
</ElementType>
</Schema>
Source: XML schema introduction: (Microsoft)
http://msdn2.microsoft.com/en-us/library/efc70bx3(VS.71).aspx
W3C XML Schema:
http://www.w3.org/XML/Schema
Other resource:
RELAX NG
Another popular schema language for XML is
RELAX NG.
Initially specified by
OASIS, RELAX NG is now also an ISO international standard (as part of
DSDL). It has two formats: an XML based syntax and a non-XML compact
syntax. The compact syntax aims to increase readability and writability but,
since there is a well-defined way to translate the compact syntax to the XML
syntax and back again by means of
James Clark's
Trang conversion tool, the advantage of using standard XML tools is not
lost. RELAX NG has a simpler definition and validation framework than XML
Schema, making it easier to use and implement. It also has the ability to
use
datatype framework
plug-ins;
a RELAX NG schema author, for example, can require values in an XML document
to conform to definitions in XML Schema Datatypes.
[edit]
ISO DSDL
The ISO
DSDL (Document Schema Description Languages) standard brings together a
comprehensive set of small schema languages, each targeted at specific
problems. DSDL includes
RELAX NG
full and compact syntax,
Schematron assertion language, and languages for defining datatypes,
character repertoire constraints, renaming and entity expansion, and
namespace-based
routing
of document fragments to different validators. DSDL schema languages do not
have the vendor support of XML Schemas yet, and are to some extent a
grassroots reaction of industrial publishers to the lack of utility of XML
Schemas for
publishing.
All modern browsers have a built-in XML parser that can be used to read
and manipulate XML.
The parser reads XML into memory and converts it into an XML DOM object
that can be accessed with JavaScript.

Cascading Style Sheets
(CSS)
http://en.wikipedia.org/wiki/Cascading_Style_Sheets
Cascading Style Sheets
(CSS) is a
stylesheet language used to describe the presentation (that is, the look
and formatting) of a document written in a
markup language. Its most common application is to style
web pages
written in HTML
and XHTML,
but the language can be applied to any kind of
XML document,
including
SVG and XUL.
CSS is designed primarily to enable the separation of document content
(written in HTML or a similar markup language) from document presentation,
including elements such as the
colors,
fonts,
and layout.
This separation can improve content
accessibility, provide more flexibility and control in the specification
of presentation characteristics, enable multiple pages to share formatting,
and reduce complexity and repetition in the structural content (such as by
allowing for
tableless web design). CSS can also allow the same markup page to be
presented in different styles for different rendering methods, such as
on-screen, in print, by voice (when read out by a speech-based browser or
screen reader) and on
Braille-based,
tactile devices.
A style sheet consists of a list of rules. Each rule or rule-set
consists of one or more selectors and a declaration block. A
declaration-block consists of a list of semicolon-separated declarations
in braces. Each declaration itself consists of a property, a colon (:),
a value, then a semi-colon (;)

In your lab4, when you choose
different "themes" in Frontpage, these themes are actually different CSS
files.
(source:
http://en.wikipedia.org/wiki/Cascading_Style_Sheets)

GML (Geography Markup Language)
http://www.opengeospatial.org/standards/gml
The Geography Markup Language (GML) is an XML encoding for the transport
and storage of geographic information,
including both the geometry and properties of geographic features. This specification defines
the mechanisms and syntax that GML uses to
encode geographic information in XML. (Source: OGC, 2000, Geography Markup
Language (GML) v1.0, Document Number:
00-029).
LineString Element Example:
DTD (Document Type Definition)
<!ELEMENT LineString (coordinates) >
<!ATTLIST LineString
ID CDATA #IMPLIED
srsName CDATA #IMPLIED >
XML document Example:
<LineString srsName="EPSG:4326">
<coordinates>
0.0,0.0
100.0,100.0
</coordinates>
</LineString>
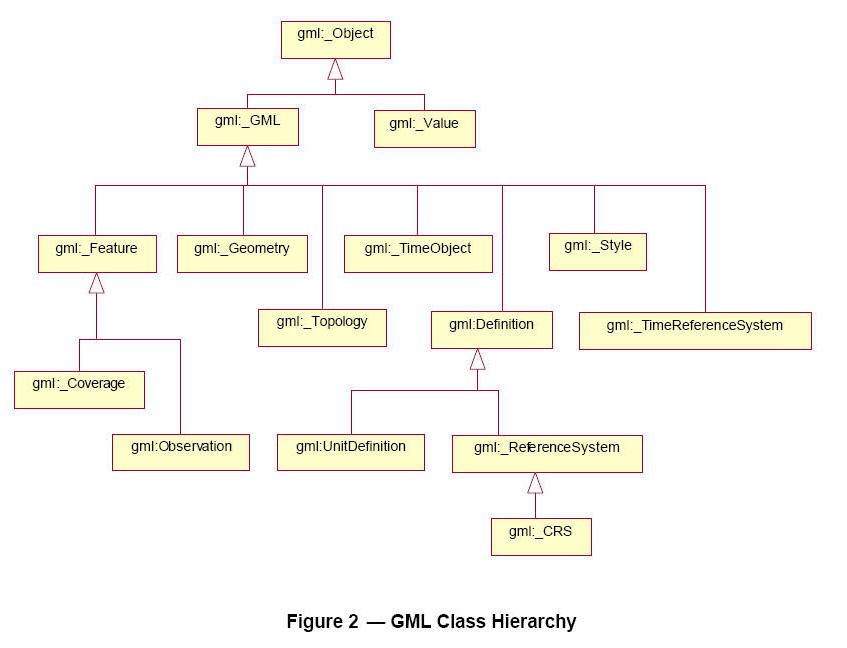
GML 2.0
Schemas were used in GML 2.0 to replace the DTDs
in GML 1.0 due to the shortcomings of DTDs. The most important advantage of
XML Schema over DTDs is that XML Schema provides a rich set of primitive datatypes (e.g. string, boolean, float, date, time) to describe element types
and attribute types, and it further confers flexibility of creating derived
and user-defined datatypes and substitution groups (GML 2.0, Feb 2001).
Link:
OpenGIS GML 2.0 and 3.0, 3.1.1
http://www.opengeospatial.org/standards/gml


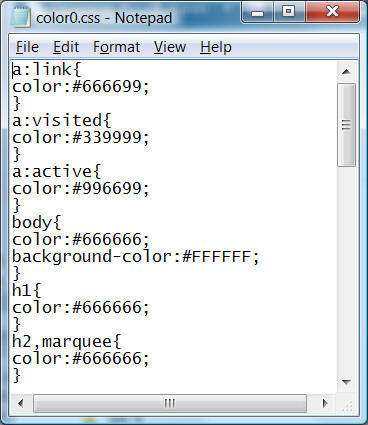
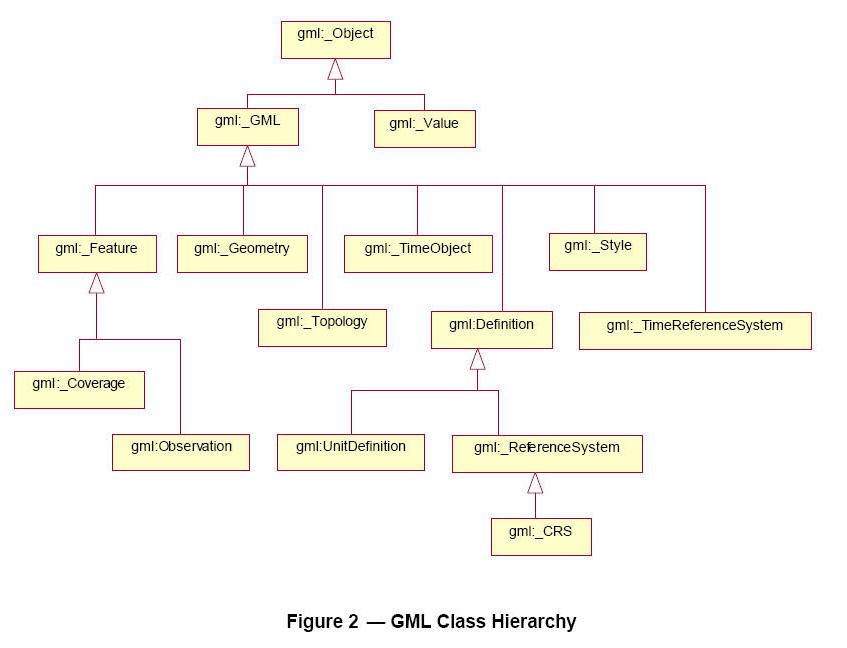
(Figure 2. from GML 3.1.1 documents (2004):
http://www.opengeospatial.org/standards/gml )
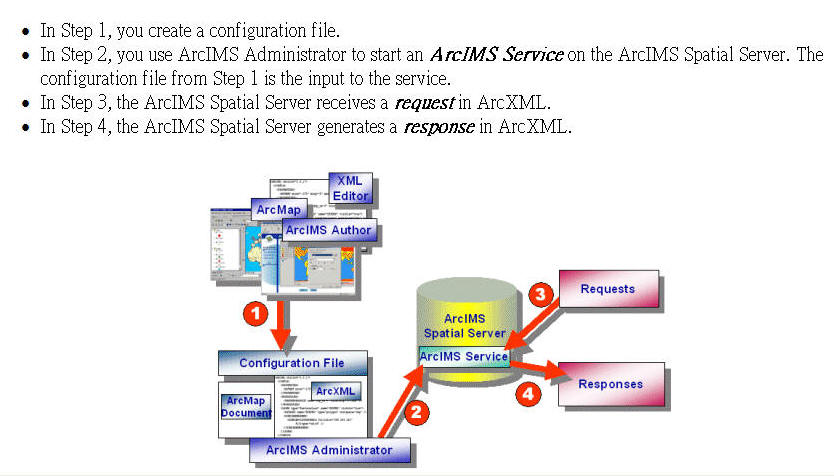
3. ArcXML: (ESRI's XML)
http://edndoc.esri.com/arcims/9.0/ (current version 9.0)
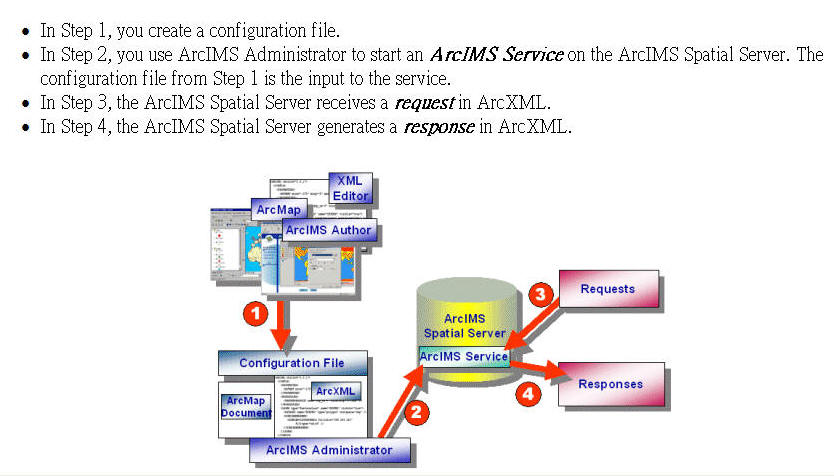
ArcXML is designed as a protocol for data exchange between the ArcIMS
Spatial Server, Application Server, and Application Server connectors.
Map configuration files, MapServices, requests, and responses interact with
the ArcIMS Spatial Server using ArcXML. The Spatial Server provides the
functional capabilities for accessing and bundling maps and data into the
appropriate format before sending the data back to a Web browser.
All communications with the Spatial Server are handled using ArcXML.

(Figure is from
http://edndoc.esri.com/arcims/9.0/
Sample map configuration file using ArcXML.
<?xml version="1.0" encoding="Cp1252"?>
<ARCXML version="1.0.1">
<CONFIG>
<MAP>
<PROPERTIES>
<ENVELOPE minx="-125" miny="25" maxx="-67" maxy="50"
name="Initial_Extent" />
<MAPUNITS units="DECIMAL_DEGREES" />
</PROPERTIES>
<WORKSPACES>
<SHAPEWORKSPACE name="shp_ws-0" directory="C:\ESRIDATA\USA" />
</WORKSPACES>
<LAYER type="featureclass" name="STATES" visible="true" id="0">
<DATASET name="STATES" type="polygon" workspace="shp_ws-0" />
<SIMPLERENDERER>
<SIMPLEPOLYGONSYMBOL fillcolor="0,0,255" filltype="solid" />
</SIMPLERENDERER>
</LAYER>
<LAYER type="featureclass" name="CITIES" visible="true" id="1">
<DATASET name="CITIES" type="point" workspace="shp_ws-0" />
<SIMPLERENDERER>
<SIMPLEMARKERSYMBOL color="255,0,0" width="6" />
</SIMPLERENDERER>
</LAYER>
</MAP>
</CONFIG>
</ARCXML>
The tag that distinguishes a map configuration file from a request or
response is the CONFIG tag. Tags within the CONFIG tag such as PROPERTIES,
WORKSPACES, and LAYER help define the characteristics of the map.
(Source: ArcXML Programmer's Reference Guide, ESRI, 2000)
http://edndoc.esri.com/arcims/9.0/
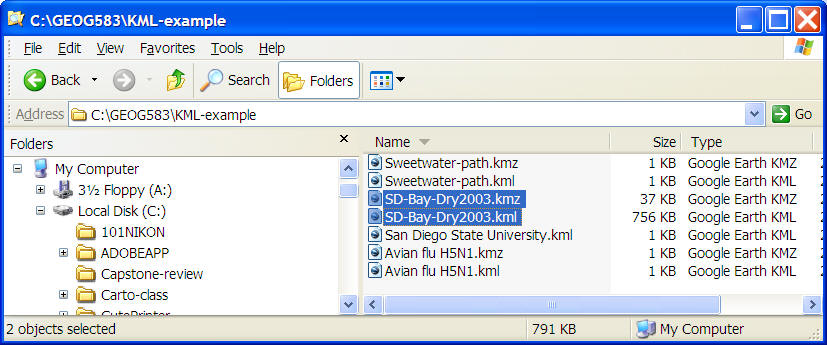
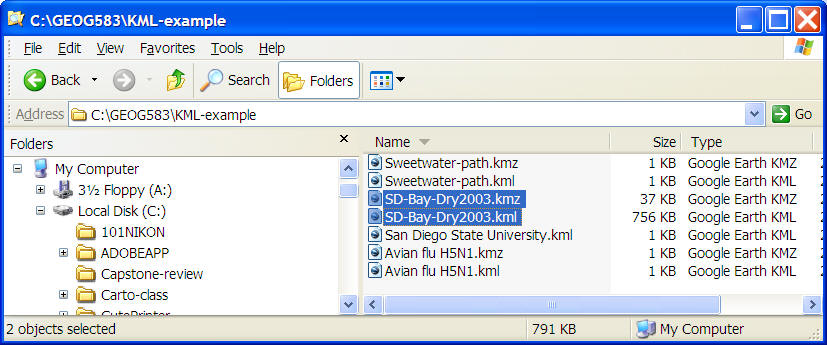
3. KML (Keyhole Markup Language)
(used by Google Map and Google Earth). (current version 2.1).
http://earth.google.com/kml/index.html
Tutorial:
http://earth.google.com/kml/kml_21tutorial.html
KML is used to define the map layers on the Google Earth for various of
display features (points, lines, polygons) with different colors and
symbols. Users can distribute their KML or
KMZ (compressed KML file) on the
websites to allow others to access the same map layers defined in the KML
file.
Definition from Wikipedia, the free
encyclopedia
"KML (Keyhole Markup Language) is an
XML-based
language for managing three-dimensional
geospatial data
in the program
Google Earth (previously called Keyhole before it was bought by Google).
KML files are often distributed as KMZ,
zipped KML files. The KML file specifies a feature (a placemark, image,
or polygon) for Google Earth. It contains a basic description of the place,
longitude,
latitude,
tilt and other
information (such as a specified camera view). KML shares some of the same
structural grammar as
GML[1]
(cited from WiKipedia)
http://en.wikipedia.org/wiki/KML
 | KML: TEXT-based file, (Example: 756
KB) |
 | KMZ: Compressed KML, Binary format. (37KB) |

Click Here to open the San Diego Bay Dry Weather KML (show the location
of Water Quality Monitoring Site).
SD-Bay-Dry2003.kmz
Or alternative links:
http://www.sdbay.sdsu.edu/maps/googleEarth.php
http://serc.carleton.edu/sp/library/google_earth/kml_examples_from_google.html
KML Examples:
Placemark: SDSU (point) (SDSU.kml)
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.0">
<Placemark>
<name>San Diego State University</name>
<address>5500 Campanile Dr<br/>San Diego, CA 92182, United
States</address>
<Snippet maxLines="2">
619 594 5200 - 6.3 mi NE </Snippet>
<description><![CDATA[619 594 5200<br/>5500 Campanile Dr<br/>San Diego, CA
92182, United States<br/><a href="http://www.americanlanguage.org/">americanlanguage.org</a> - <a
href="http://maps.google.com/local?q=San%20Diego%20State%20University&sll=32.7748,-117.071&sspn=0.00665352,0.00947798&latlng=32715278,-117156389,2265528216013199659">13850
more »</a>]]></description>
<styleUrl>root://styleMaps#default+nicon=0x500+hicon=0x510</styleUrl>
<Point>
<coordinates>-117.071648,32.772904,0</coordinates>
</Point>
</Placemark>
</kml>
Path: (Sweetwater River)
Sweetwater-path.kml
<?xml version="1.0" encoding="UTF-8"?>
<kml xmlns="http://earth.google.com/kml/2.0">
<Placemark>
<name>Sweetwater River Path</name>
<styleUrl>root://styles#default+icon=0x307</styleUrl>
<LineString id="khLineString925">
<tessellate>1</tessellate>
<coordinates>
-117.0988697647615,32.65220974231399,0
-117.1061788408392,32.65040692569353,0 -117.1094726682955,32.6495932598082,0
-117.1124940343589,32.64884757222333,0
-117.1174625858763,32.64711016282999,0
</coordinates>
</LineString>
</Placemark>
</kml>
�@
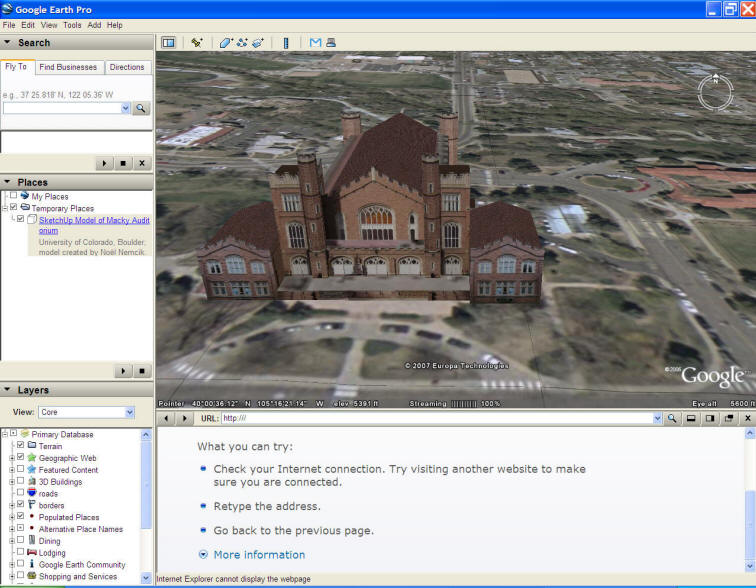
New KML functions: 3D texture.

Searchable KML function! (available in
February 2007)Google Earth users can now
search publicly available Keyhole Markup Language (KML)
data files, also known as map layers. To try it out, just start up
Google Earth, zoom to a location of interest, and type in a search
query. For example, go to New Zealand, and search for "Lord of the
Rings." You'll see the KML results below the local results in the search
panel on the left hand side:
See:
http://googlemapsapi.blogspot.com/2007/02/search-for-kml-in-google-earth.html

Dynamic HTML (DHTML) and XHTML:
1. DHTML:
Dynamic HTML refers to new
HTML extensions
that will enable a
Web page to
react to user input without sending requests to the
Web server.
Microsoft
and Netscape
have submitted competing Dynamic HTML proposals to
W3C, which is
producing the final specification. DHTML is the merging of HTML and
JavaScript and CCS (Cascading Style sheets). Cascading style sheets is a
"new" way to add styles and look to your Web pages. With DHTML we can alter
the HTML page while it is being displayed, and provide animated content to the
viewer.
2. XHTML: (on-line definition by Webopedia
http://www.webopedia.com/)
Extensible Hypertext Markup Language is a hybrid between
HTML and
XML specifically
designed for Net device displays. XHTML is a markup language written in XML;
therefore, it is an XML application.
XHTML uses three XML namespaces (used to qualify element and attributes
names by associating them with namespaces identified by
URI references.
Namespaces prevent identically custom-named tags that may be used in different
XML documents from being read the same way), which correspond to three HTML
4.0 DTDs: Strict,
Transitional, and Frameset. When applied to Net devices, XHTML must go
through a modularization process. This enables XHTML pages to be read by many
different platforms. (PC, PDA, Cellular phones..etc.)
W3C XHTML page:
http://www.w3.org/TR/xhtml1/
3. JavaScripts (on-line definition by
Webopedia http://www.webopedia.com/)
A scripting
language developed by
Netscape to
enable Web
authors to design interactive web contents. Although
it shares many of the features and structures of the full
Java language, it
was developed independently. JavaScript can interact with
HTML
source code,
enabling Web authors to spice up their sites with
dynamic content.
JavaScript is endorsed by a number of software companies and is an
open
language that anyone can use without purchasing a
license.
It is supported by recent
browsers from
Netscape and
Microsoft, though
Internet
Explorer supports only a subset, which Microsoft calls
Jscript.
One major use of web-based JavaScript is to write
functions that are embedded in or included from
HTML pages and
interact with the
Document Object Model (DOM) of the page to perform tasks not possible in
HTML alone. (cited from wikipedia
http://en.wikipedia.org/wiki/Javascript )
Some common examples of this usage follow.
 | Opening or
popping up a new window with programmatic control
over the size, position and 'look' of the new window
(i.e. whether or not the menus, toolbars etc are
visible). |
 |
validation of
web form input values to make sure that they will be
accepted before they are submitted to the server.
|
 | Changing
images as the mouse cursor
moves over them:
This effect is often used to draw the user's attention
to important links displayed as graphical elements.
|
(cited from wikipedia
http://en.wikipedia.org/wiki/Javascript )
Example:
<html>
<body>
<br>
This is a normal HTML document.
<br>
<script language="JavaScript">
document.write("This is JavaScript!")
</script>
<br>
Back in HTML again.
</body>
</html>

Client-side Applications: Viewers
(Plug-ins)

Two types of map clients:
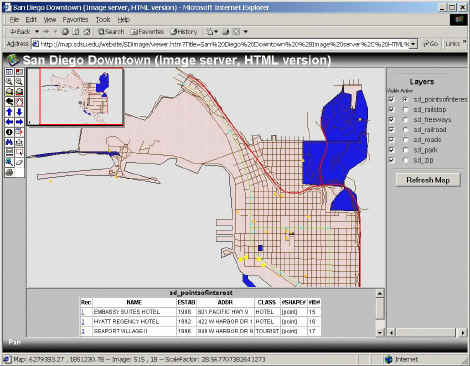
1. HTML or DHTML version with JavaScripts (No viewers
or plug-ins required)
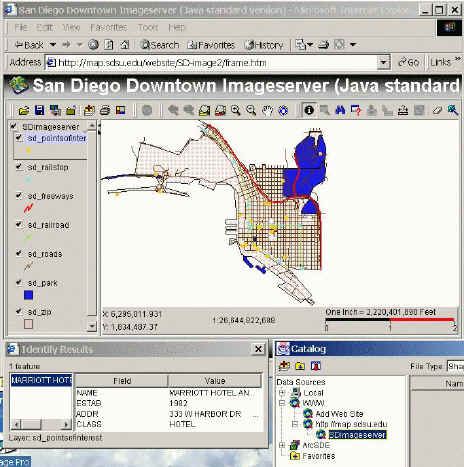
2. Viewer version: Most of current Internet Map Server
will require users to download and install a specialized "Viewer" or "Plug-ins"
on their local machines. The main reason for that is the current design of the
Web browser doesn't provide vector-display and mapping functions (symbols,
projection. etc.). These "Viewers" can extend the original function of the Web
browser to become a "Map" browser.
What is the "Viewer" or "Plug-in" for the Web Browser?
Web Plug-ins are software applications which can work with the
Web browsers to access specific data formats or perform unique multimedia
functions that the Web browsers alone can not handle. The development of
Web-based plug-ins models was first introduced by the Netscape with its Web
browser, the Netscape Navigators (this software was renamed to the Communicator
later on). Another popular Web browser, the Internet Explorer developed by
Microsoft, also adopted similar plug-in models in the ActiveX control framework
later.
Since the early development of these Web browsers mainly focus
on the hypertext and limited image display, the display capability of Web
browsers does not include multimedia files or 3D representations, such as
Apple�s Quicktime movies files or Virtual Reality Markup Language (VRML) files.
Therefore, many different types of Web plug-ins were developed for extending the
limited functions of generic web browser, such as the VRML viewer, Quicktime
movie players, etc. The use of Web plug-in model introduces a more flexible
software model to access new data or multimedia files for the World Wide Web.
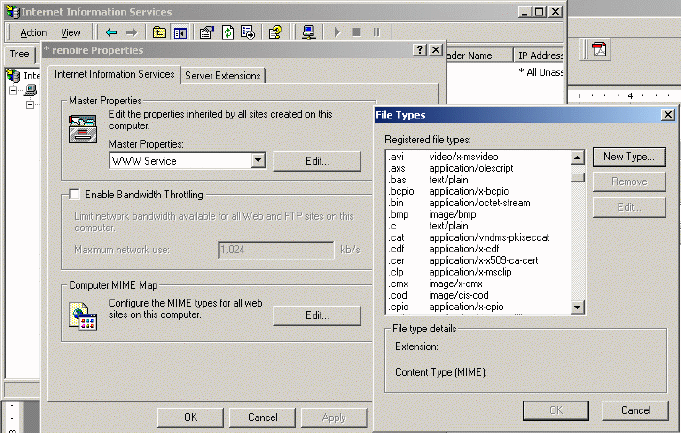
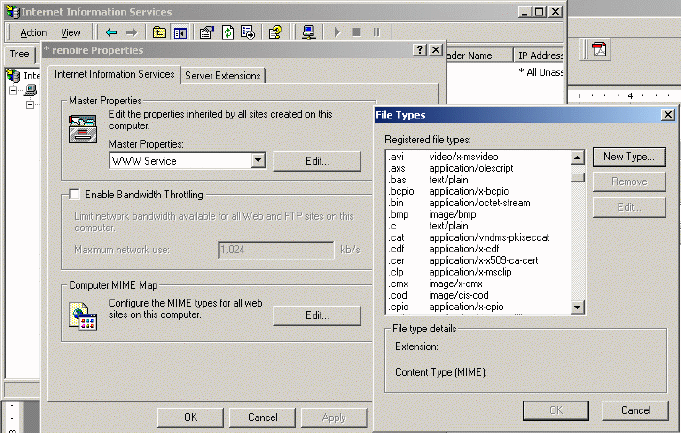
Traditionally, the display of multimedia files in a web
document is defined in the Multipurpose Internet Mail Extensions (MIME)
table (Figure 5.1). The development of MIME was originally proposed as a way
attach non-textual information to e-mail messages. With the growth of World Wide
Web, the MIME specifications become the standard way to register multimedia
files and different types of data formats with their software applications. The
MIME table stored in a web server can tell the client-side browser that which
file types will need to be opened by which applications. For example, if the
browser encouters the "avi" video format, the Web browser will launch the
Microsoft Media Player to play the video file on the browser window.

Figure 5.1 The MIME configuration on a Web
server.
The design of MIME allows Web browsers to look for different
type of multimedia files and open them with associated software applications.
However, if a new media format is not specified in the MIME tables, Web browser
may not be able to display the new data objects or multimedia files. By
introducing the plug-in model for the Web browsers, the client web browser can
access new data formats which may not be defined in the original MIME table and
display new types of data or multimedia presentation automatically.
The Web plug-in model use two special HTML tag for
indicating the new data format, the <EMBED> tag and the <OBJECT> tag.
 | The <EMBED> tag was introduced by the Netscape Navigator
first. |
 | The <OBJECT> tag was introduced by Microsoft Internet
Explorer and then was adopted in the HTML 4.0 specification by W3C.
|
These HTML tags can be used to specify the plug-in folders and
programs to handle the new form of data. and use the HTML. The benefits of the
Plug-in framework is that? Allow users to handle different types data, sounds,
movies, pictures, etc. The following HTML is the example of using <OBJECT> tag
and the <EMBED> tag
The following HTML codes is an OBJECT tag example. This HTML
is to include a Macromedia Flash movie in a document.
<OBJECT CLASSID="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" WIDTH="100"
HEIGHT="100" CODEBASE="http://active.macromedia.com/flash5/cabs/swflash.cab#version=5,0,0,0">
<PARAM NAME="MOVIE" VALUE="moviename.swf">
<PARAM NAME="PLAY" VALUE="true">
<PARAM NAME="LOOP" VALUE="true">
<PARAM NAME="QUALITY" VALUE="high">
</OBJECT>
The "classid" indicates the identification number of the new
flash movie document. The "codebase" attribute tells the browser where to
find Flash Player for automatic download. Internet Explorer 3.0 or later on
Windows 9x/2000/NT will prompt the user with a dialog asking if they would like
to auto-install the plug-in Player if it's not already installed. The param
values will tell the plug-in player how to handle the movie (play it in a high
quality and in a loop).
"HTML 4 introduces the OBJECT element, which offers an
all-purpose solution to generic object inclusion. The OBJECT element allows HTML
authors to specify everything required by an object for its presentation by a
user agent: source code, initial values, and run-time data." (W3C, HTML 4.0)
Besides the use of <OBJECT> tag, the <EMBED> tag is another
popular example for adding plug-in model in the Web document. The EMBED tag
allow users to display output from a plug-in application in an HTML document.
The plug-in application must be installed first in the local machine. When the
Embed tag loaded, then the plug-in runs automatically.
<EMBED src="mysound.mid" width="145" height="60" align="right"></EMBED>
 | HTML is Browser/Machine indepenent, "Plug-ins" are
NOT. Different machines or different web browsers require different plug-ins
software. |
How to distribute the Web "Plug-ins" automatically for
different Web browsers?
By using the <OBJECT> or <EMBED> tag, web browsers can access
new types of multimedia files automatically and download plug-in software
automatically. But the problems is that the different platforms and browsers may
need difficult version of plug-ins. One possible solution is to detect the
working environment in the Web-browser side and automatically to choose the
right version for the plug-in download.
Recently, many web documents us a new types of scripting
language, JavaScripts, to simplify the processes of plug-in download and
provide automatically services. By using Java Scripts, the server can detect
what kind of Web browser and OS was running on the client side, then the server
can provide appropriate version for the downloading. Smart detection about the
plug-in. By using JavaScripts, the server can also detect user�s machines and
their operating systems. Because the HTTP 1.1 specification already indicate the
information called "User Agent" and the information can be retrieved from is the
example:
A Internet Explorer 5.5 running on a Windows 2000 Professional
box send a User Agent header strings as the following:
User Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0)
An Nescape running on a Macintosh will look like that
User Agent: Mozilla/4.5 (Macintosh; U; PPC).
Therefore, we can use JavaScripts to retrieve these
client-side information to servers and then provide appropriate version of
plug-in software automatically to download.
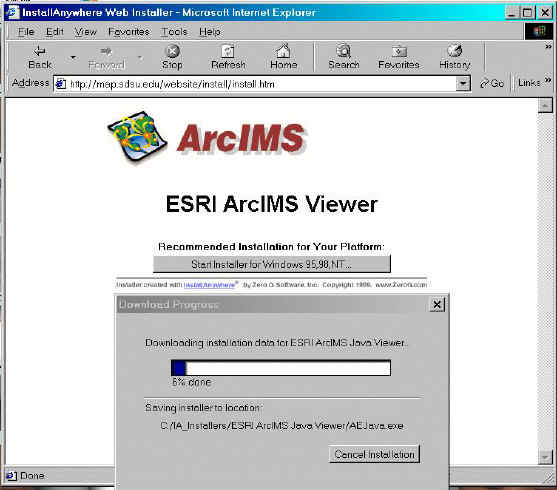
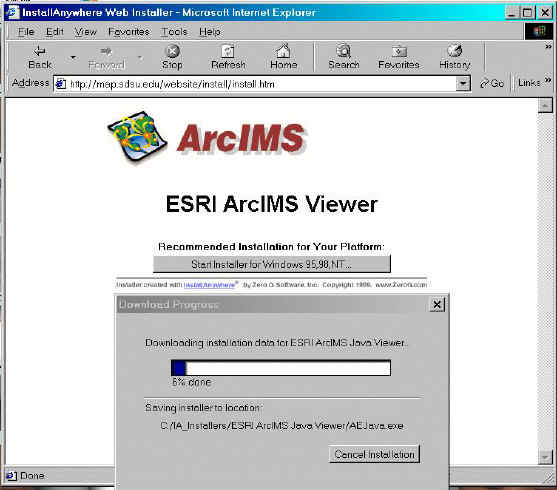
The following example ArcIMS Java Viewer installation can automatically
detect the browser and software configuration on the client machine.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML
4.0 Transitional//EN">
<html>
<head>
<title>ARCIMS 3.0 Viewer - Checking
Browser</title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
var browser = navigator.appName;
if (browser.indexOf("Explorer")==-1) {
document.location="netscape.htm";
} else {
document.location="ie.htm";
}
</SCRIPT>
</body>
</html>


Server-side Applications: Three-tier
Architecture

Major components:
Web Server (HTTP server)
Internet Map Engine (Map Server, Rendering services)
Database server (Data conversion, Data access and management)
Management tools (Administration, Authoring, and Publishing)
Architecture:
THREE TIER: CLIENT --- WEB SERVER (APPLICATION) -- DATABASE
WHY "three-tier"? (The magic word)
Flexible: add new machines for more clients, change systems configurations.
Customizable: easier to customize the user interface without changing the whole services. or add new layers (theme) to the services.
Robust: reduce the chance for system crash or data lost.

WEEK SIX (Session Two):

Introduce your own student web design.
HTTP://geoinfo.sdsu.edu/583student
On-line Forum Discussion
Blackboard URL:
https://blackboard.sdsu.edu/
Software Solutions for Internet Map Servers.
Currently, the GIS industry is developing several software
packages to provide on-line mapping functions, such as ESRI�s ArcIMS, AutoDesk's
MapGuide, INTERGRAPH�s GeoMedia Web Map, and SmallWorld�s Internet Application
Server. These software packages adopt different network technologies and
software platforms. The architecture of web servers and the design of map
display engines are also different among these packages.
ArcIMS Internet Map Server (ESRI product)


Platforms:
 | UNIX or Windows NT (2000).
|
 | Web Server with Servlet
Engine (not included) |
 | Application Server
(Middle-ware) |
 | Spatial Server + Database (ArcSDE)
|
Technologies:
 | Remote administration (Servlet
Engine) |
 | Extensible Markup Language
(XML) --> ArcXML |
 | JavaScripts, Java applets
and Servlets |
 | Display: vector (feature
server) and raster (image server)
|
 | Client browser:
HTML version or Java applets
version. |
Software demos:
SANDAG ArcIMS Interactive Maps http://www.sandag.org/index.asp?subclassid=70&fuseaction=home.subclasshome
World Population: (Customized ArcIMS User Interface). by (Jing-Yi Chen). http://geoinfo.sdsu.edu/Website/Population2_3/viewer.htm
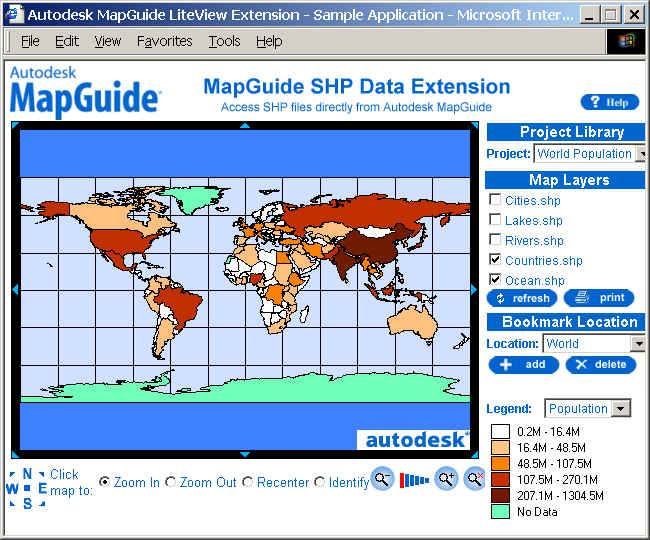
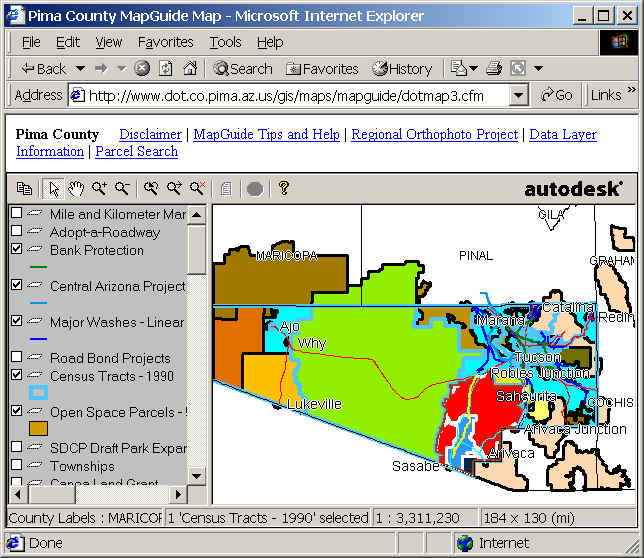
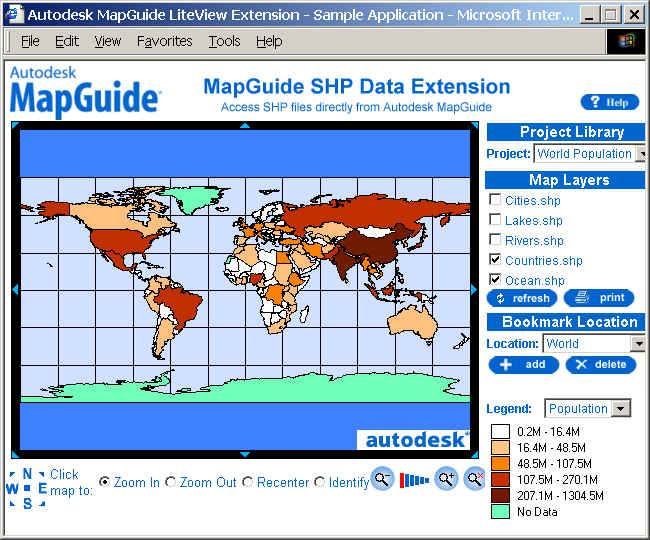
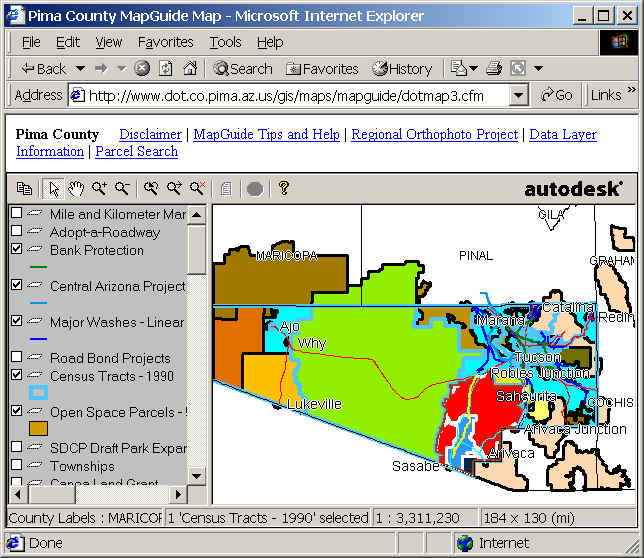
AutoDesk MapGuide


Platforms:
 | Windows NT or 2000.
|
 | Web Server (IIS) or Netscape
Enterprise. |
 | Database connection: OLE-DB
or ODBC |
 | Database support: Oracles 8i and Microsoft SQL server
|
Technologies:
 |
Spatial Data Files (SDFs)
|
 | Microsoft COM-based
development environment. |
 | Client:
Active CGM plug-in
(Computer Graphics Metafile)
|
 | Display: vector and
raster |
 | Viewer: Plug-ins and HTML version.
|
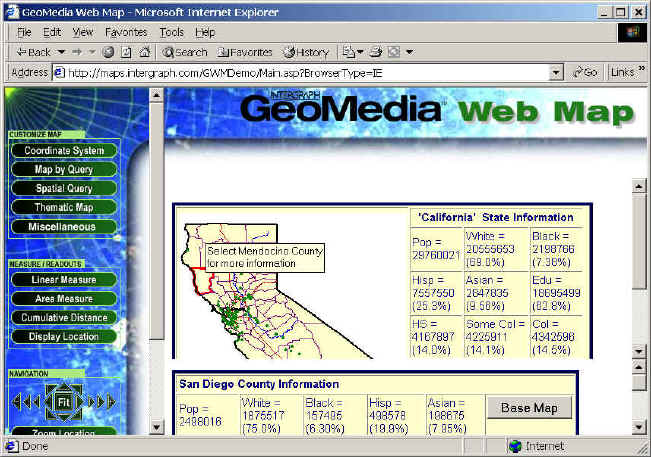
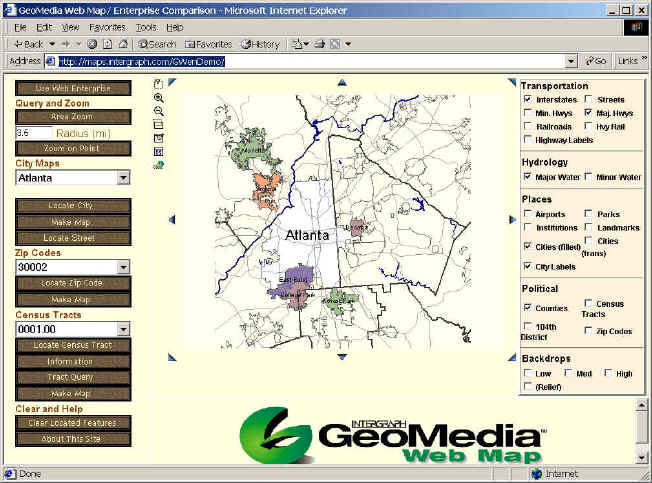
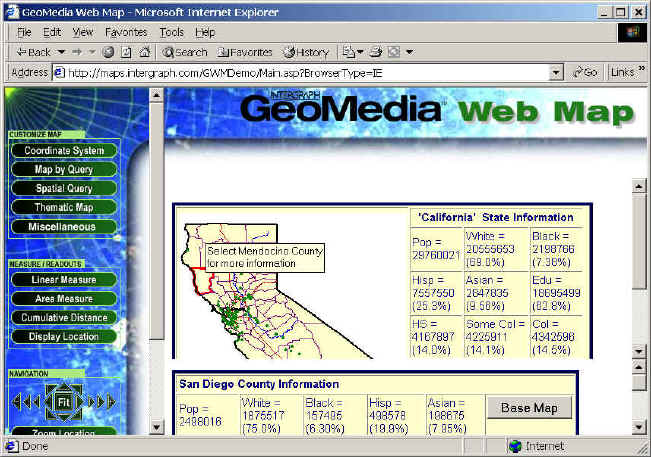
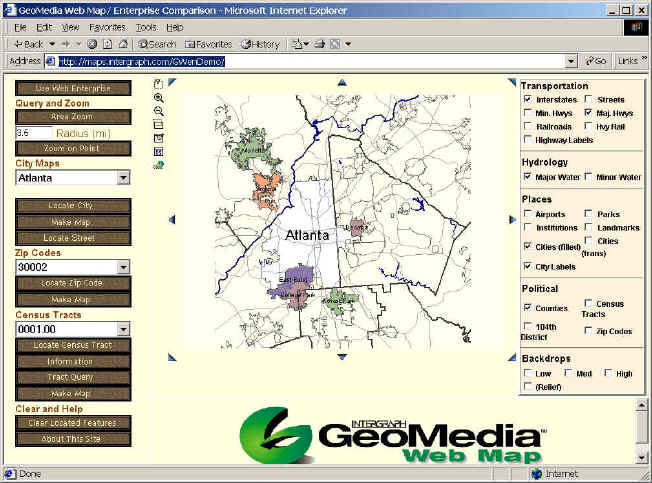
GeoMedia Web Map


Platforms:
 | Windows NT (2000) only.
|
 | Web Server (IIS) with Active
Server Pages (ASP) |
 | COM + ODBC
|
 | GeoMedia Data Servers -->
multiple types of data |
Technologies:
 | Microsoft COM based
technology. |
 | ActiveX scripting, ActiveX
controls, and VB Script |
 | Client: Arctive CGM plug-in
(Computer Graphics Metafile)
|
 | Display: vector --
ActiveCGM
+ MDF (Map definition Files)
raster -- GeoTIFF, JPEG, GIF, INTERGRAPH
|
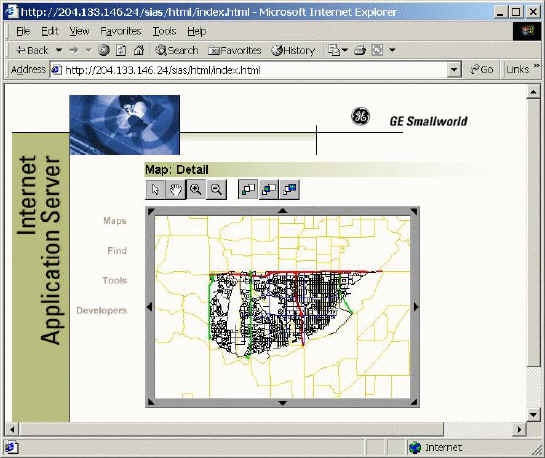
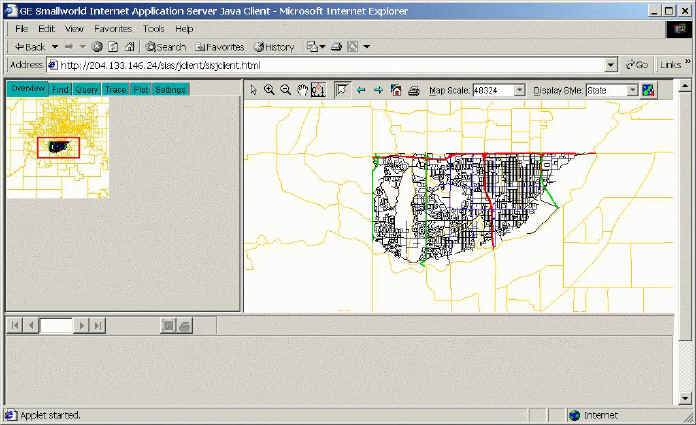
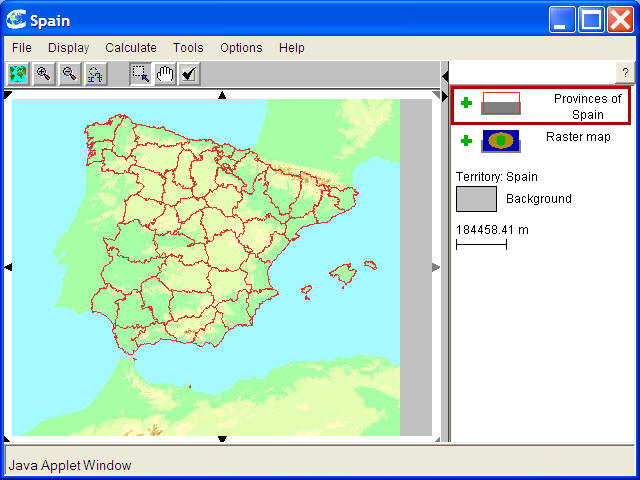
SmallWorld
Internet Application Server.


Platforms:
 | Intel chip platforms:
Windows NT (2000) or RedHat Linux 6.1.
|
 | Web Server: IIS (win),
Netscape Enterprise, or Apache (Linux)
|
 | Smallworld 3 core products
and extended services |
 | Middle-ware: CGI or Servlet
Engine (not included). |
Technologies:
 | Conform to OpenGIS WMT (Web
Mapping Test-bed) specification.
|
 | Smallworld Magik for
developing new services |
 | Standard Transforms. (data
conversion) |
 | Smallworld: Object-Oriented
GIS |
 | Client browser: HTML version
or Java version (Java applets or Java applications).
|
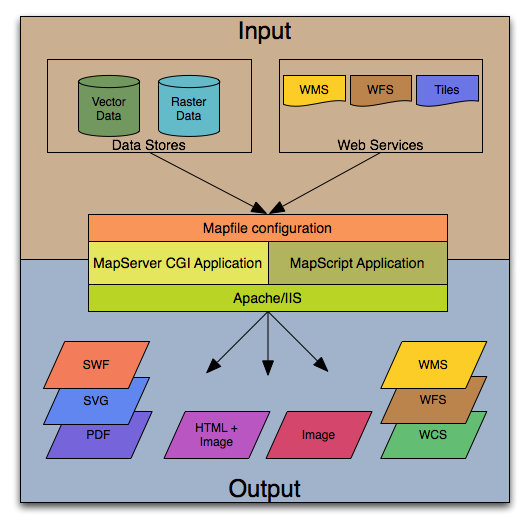
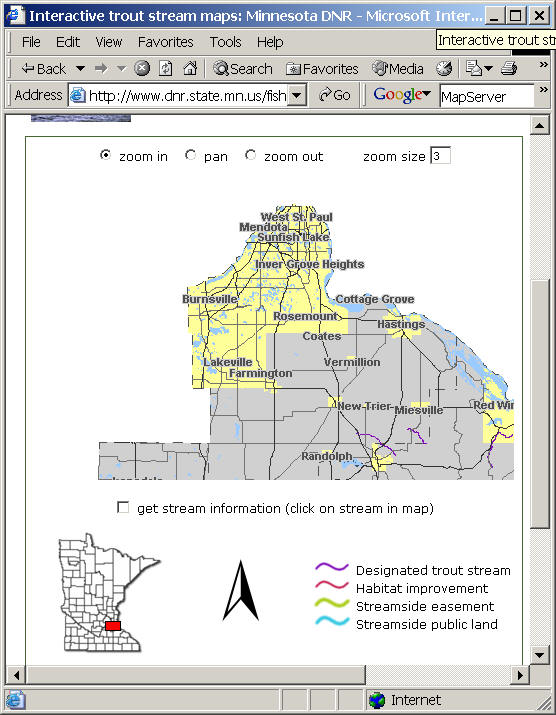
MapServer (Freeware):
http://mapserver.org/
MapServer is an
OpenSource development environment for building spatially enabled Internet
applications developed by the University of Minnesota.
The software builds upon other popular OpenSource or freeware systems like
Shapelib,
FreeType, Proj.4, libTIFF,
Perl and others. MapServer focus on the "geographic image maps"
solution (similar to the Xerox Map Server example).

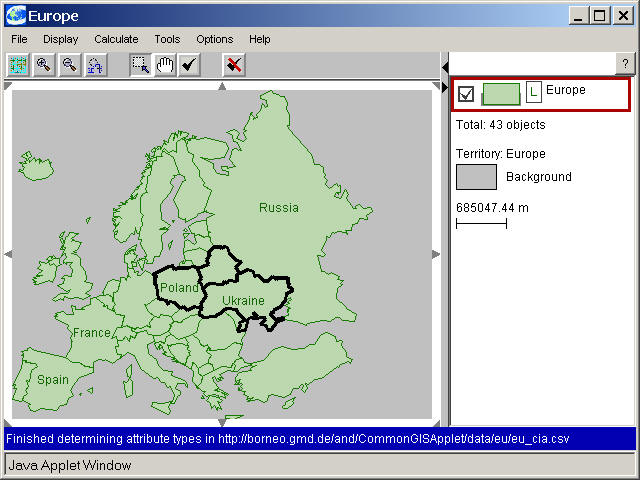
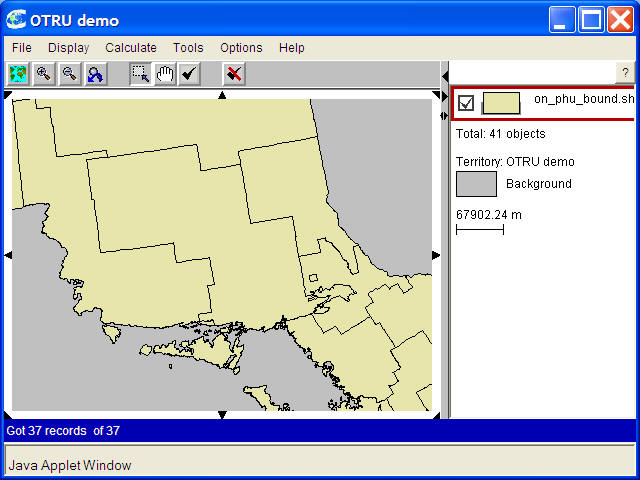
Common GIS (European product):
C
ommon GIS envisions the
dissemination and exploitation of geodata to a broad cross-section of the
public. The key-concept is to
make geo-data commonly accessible
and usable for everyone, from everywhere, by providing a WWW-based Geographical
Information System (GIS) with specific functions for the automatic generation of
thematic maps. �

 | |


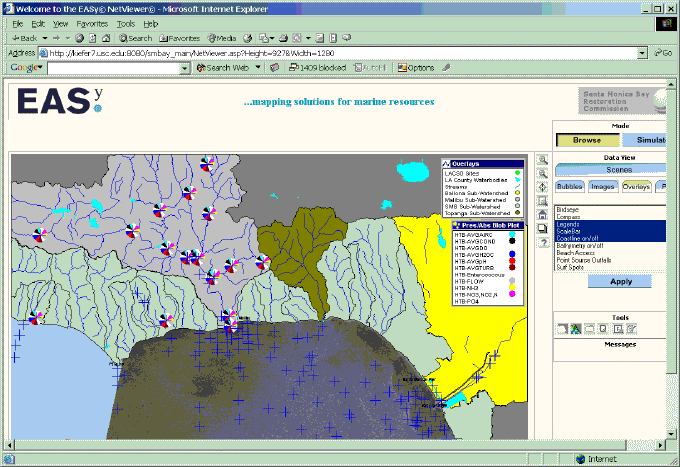
EASy Software :
http://www.netmarkscom.com/ssa/products.html
With OpenDAP protocol (
http://opendap.org/
)

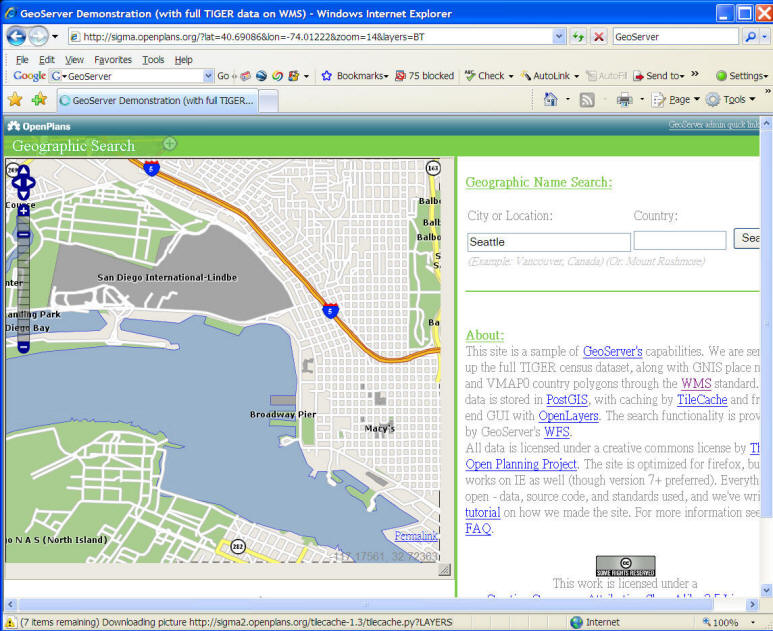
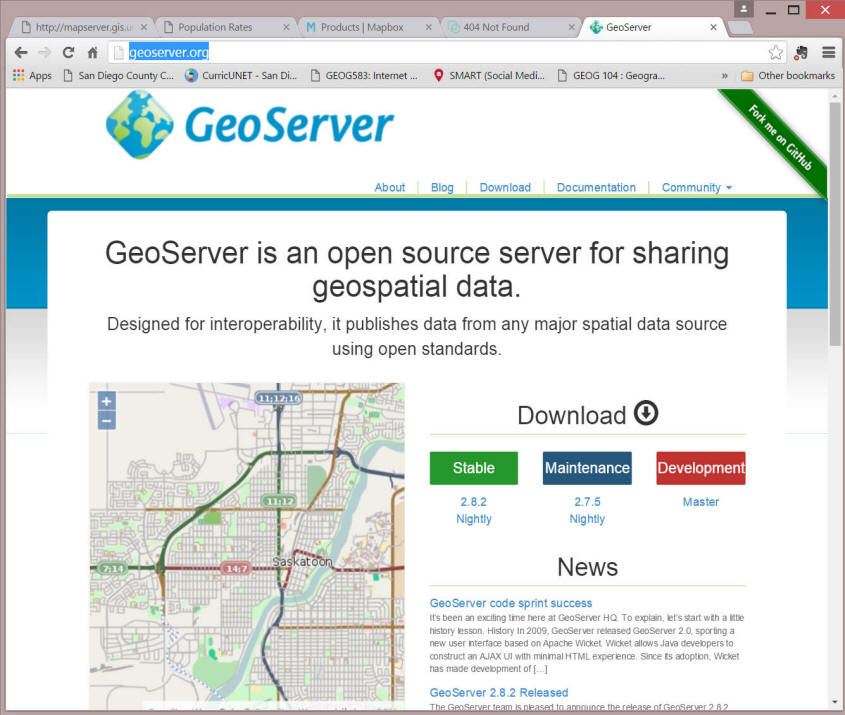
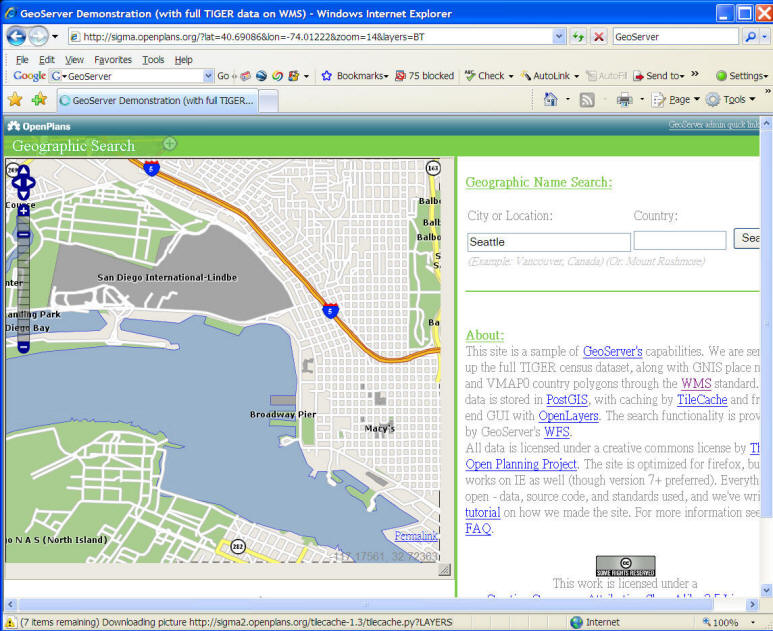
GEOServer:
http://geoserver.org/
GeoServer
is an open source software server written in Java that allows
users to share and edit geospatial data. Designed for
interoperability, it publishes data from any major spatial data
source using open standards.
GeoServer is the reference implementation of
the Open Geospatial Consortium (OGC) Web Feature Service (WFS)
and Web Coverage Service (WCS) standards, as well as a high
performance certified compliant Web Map Service (WMS). GeoServer
forms a core component of the Geospatial Web.


OpenLayers (Freeware):
http://openlayers.org/
OpenLayers is a pure JavaScript library
for displaying map data in most modern web browsers, with no
server-side dependencies. OpenLayers implements a
(still-developing)
JavaScript API
for building rich web-based geographic applications, similar to
the Google Maps and MSN Virtual Earth APIs, with one important
difference -- OpenLayers is Free Software, developed for and by
the Open Source software community.
Furthermore, OpenLayers implements
industry-standard methods for geographic data access, such as
the OpenGIS Consortium's Web Mapping Service (WMS) and Web
Feature Service (WFS) protocols. Under the hood, OpenLayers is
written in object-oriented JavaScript, using components from
Prototype.js
and the
Rico
library. The OpenLayers code base already has hundreds of
unit tests,
via the
Test.AnotherWay
framework.
As a framework, OpenLayers is intended
to separate map tools
from map data
so that all the tools can operate on all the data sources. This
separation breaks the proprietary silos that earlier GIS
revolutions have taught civilization to avoid. The mapping
revolution on the public Web should benefit from the experience
of history.

The Opensource
GIS white paper.
http://geoinfo.sdsu.edu/hightech/WhitePaper/tsou_free-GIS-for-educators-whitepaper.pdf

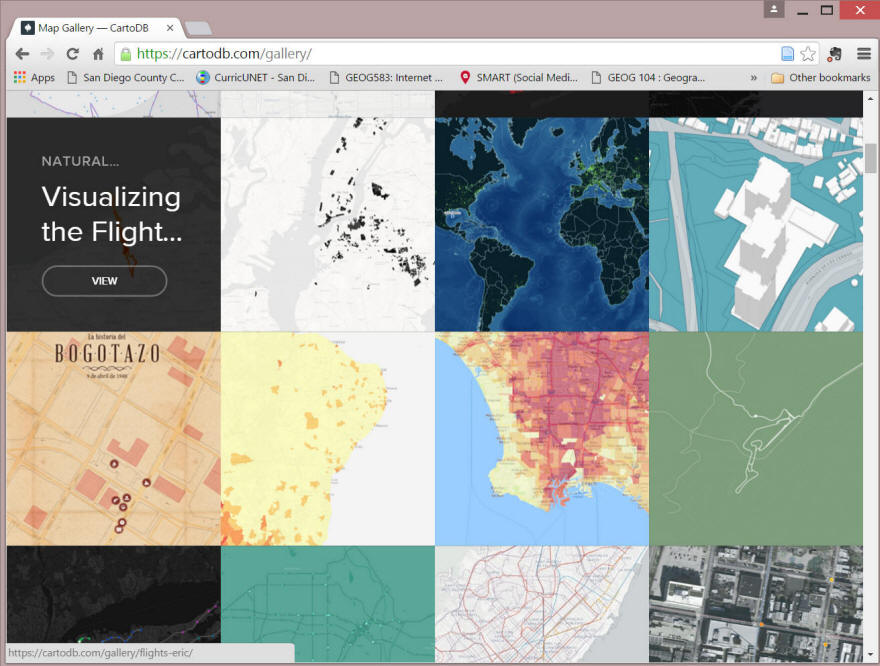
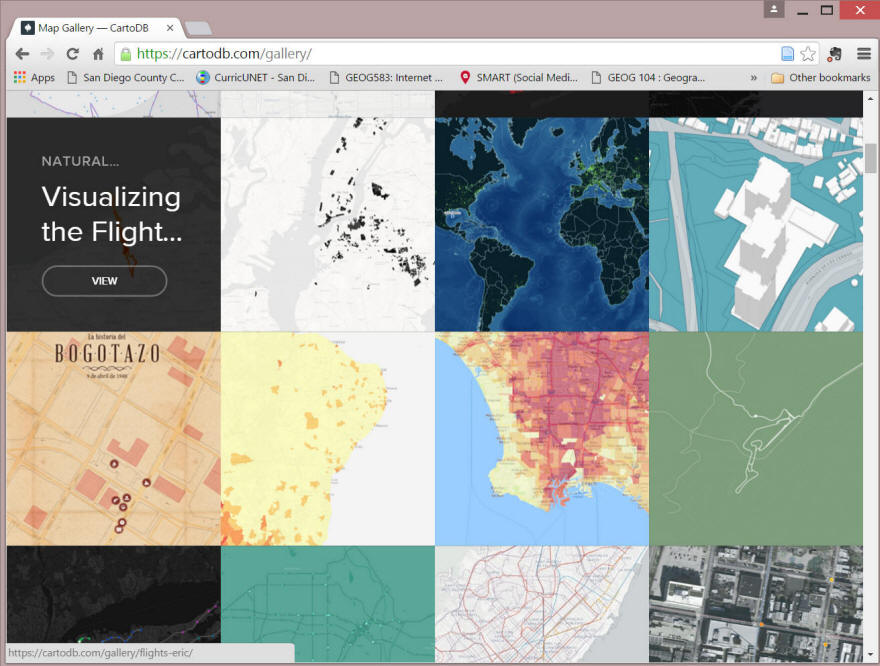
CartoDB: https://cartodb.com/
CartoDB is a Software as a Service (SaaS) cloud
computing platform that provides GIS and web mapping tools for
display in a web browser. CartoDB users can use the company's
free platform or deploy their own instance of the open
source software.
CartoDB was built on open source software including PostGIS and PostgreSQL.
The tool usesJavaScript extensively in the front end web
application, back end Node.js based APIs, and for client
libraries (Source: Wikipedia:https://en.wikipedia.org/wiki/CartoDB
)

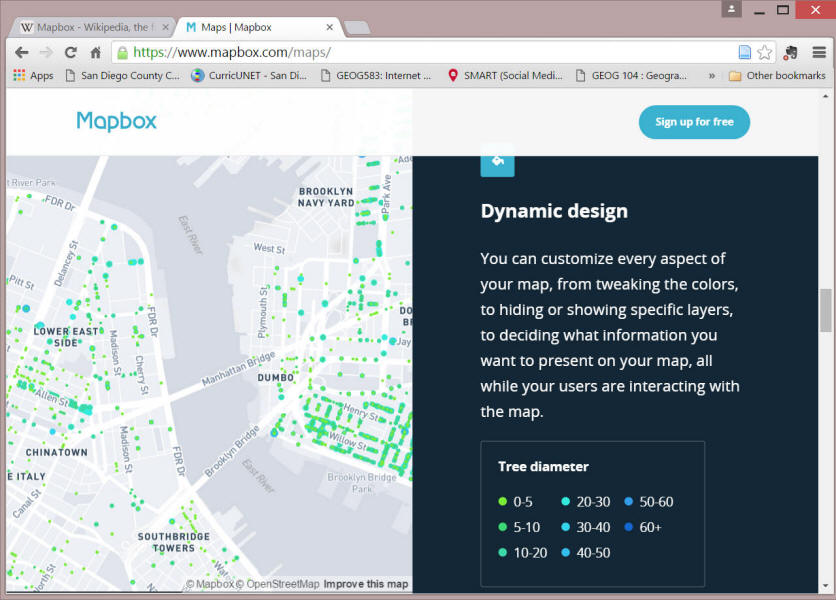
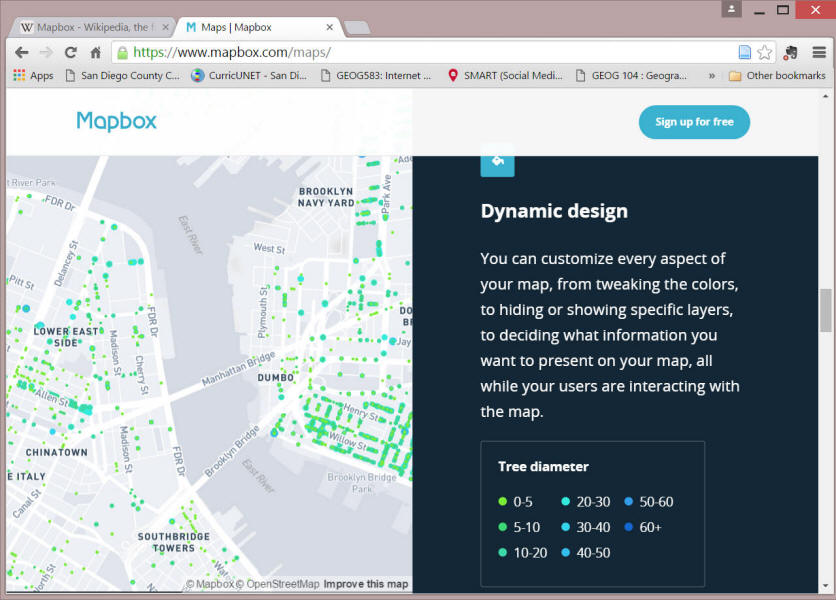
MapBOX https://www.mapbox.com/
Mapbox is a large provider of custom online maps for websites
such as Foursquare, Pinterest, Evernote, the Financial Times,
The Weather Channel and Uber Technologies.[2] Since 2010, it has
rapidly expanded the niche of custom maps, as a response to the
limited choice offered by map providers such as Google Maps.[2]
Mapbox is the creator of, or a significant contributor to some
open source mapping libraries and applications, including the
MBTiles specification, the TileMill cartography IDE, the Leaflet
JavaScript library, and the CartoCSS map styling language and
parser. (source: wikipedia: https://en.wikipedia.org/wiki/Mapbox )
The technology is based on Node.js,[5] CouchDB, Mapnik, GDAL,
and Leafletjs.





MAP.SDSU.EDU