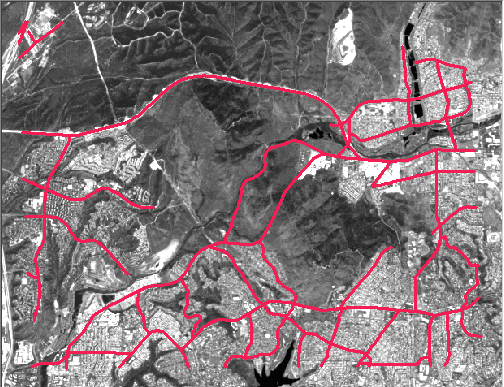
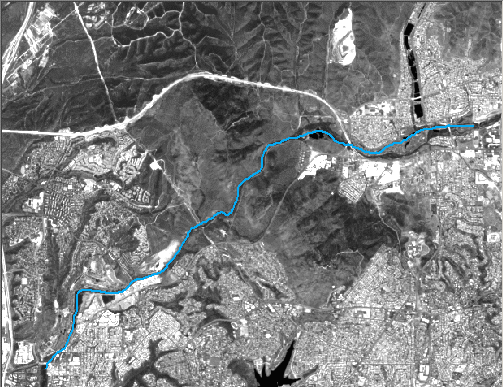
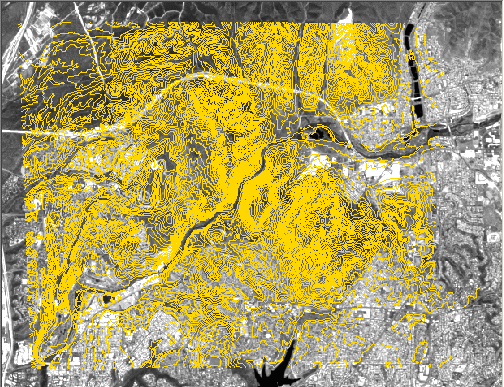
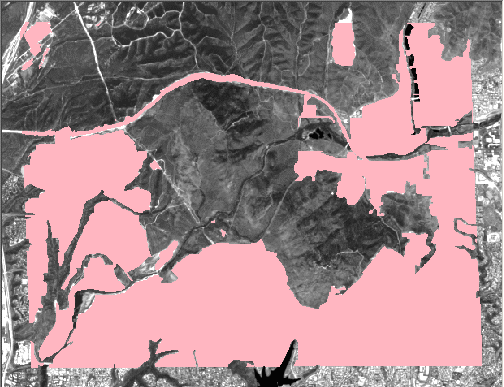
Tip: Move the mouse on the legend to view the vector overlay.
JavaScript source code:
<SCRIPT>
<!--
if (document.images) {
imageoff = new Image()
imageoff.src = "mtrp.gif"
image2 = new Image()
image2.src = "mtrp_contour.gif"
image3 = new Image()
image3.src = "mtrp_road.gif"
image4 = new Image()
image4.src = "mtrp_stream.gif"
image5 = new Image()
image5.src = "mtrp_urban.gif"
}
function change(picName, imgName) {
if (document.images) {
imgOn = eval(imgName + ".src")
document[picName].src = imgOn
}
}
//-->
</SCRIPT>
<body>
<div id="Layer6" style="position: absolute; left: 143px; top: 106px; width: 564px; height: 387px; z-index: 6">
<img src="mtrp.gif" NAME = "pic0" width="504" height="387" border = "0"></a></div>
<div id="Layer7" style="position: absolute; left: 46px; top: 131px; width: 67px; height: 288px; z-index: 7">
<p><a Href="contour.htm" onMouseover="change('pic0','image2')" onMouseout="change('pic0','imageoff')">
<INPUT TYPE=IMAGE ALT="Contour" width="57" height="70" src="contour.jpg"> </a>
<p><a Href="Research.htm" onMouseover="change('pic0', 'image3')" onMouseout="change('pic0','imageoff')"> <INPUT TYPE=IMAGE ALT="Roads" width="57" height="70" src="roads.jpg"> </a>
<p><A HREF="water.html" onMouseover="change('pic0', 'image4')"onMouseout="change('pic0','imageoff')"> <INPUT TYPE=IMAGE ALT="Streams" width="57" height="70" src="streams.gif"> </A>
<p> <A HREF="urban.html" onMouseover="change('pic0','image5')"onMouseout="change('pic0','imageoff')"> <INPUT TYPE=IMAGE ALT="Urban" width="57" height="70" src="urban.gif"> </A>
</div>
<div id="Layer1" style="position: absolute; left: 52; top: 517; width: 638; height: 1754; z-index: 8">
</div>
</body>
Image Source: